营销型网站的特点和优势什么?
今天我们合肥明图网站建设的小编就来为大家详细的介绍一下有关于营销型网站方面的知识点!一、什么是营销型网站?营销型网站简单来说,将网站建设与营销思路、技巧相结合,并融合到网站策划当中,通过这种方式,能够让网站具备很强的营销力,能够将访客转化成客户,甚至直接转化成订单,这种就是营销型网站,也是受企业追捧的主要原因之一。营销型网站相对传统网站来说,对比性很强,营销型网站通过这种营销策划,能够让网站具备理
网站制作流程是什么样的?
咨询建站达成意见专业的销售人员与客户进行接触,充分了解客户网站建设的具体需求,其中包括公司页面设计要求和网站建设功能要求。根据客户网站建设的目的,分析确定网站形象、网站功能、网站结构、栏目设置、页面量、图片量、动画量等内容,估算出项目报价与时间,达成共识。签约合同首付50%双方确定合作意向,签订《网站建设协议》,客户支付网站建设50%首期款。我们开始设计首页效果图,达标继续工作。如不达标,承诺全额
网站怎么改版?
一、网站改版的定位网站改版的目的是什么?我们归纳起来主要是以下两点:1、提升企业形象,突出企业品牌;2、做一个会自动赚钱的网站,网站可以为您带来源源不断的客户询盘;二、找对专业的服务商很关键1、网站需要运营维护,所以选择一个公司注册时间长一点的服务商,有一定的保障;2、网站制作门槛低,但高大上的网站是需要经验以及相关实力的公司才能胜任。3、有成熟的案例,有专业的人员,这都是考察的基础。
做网站需要哪些资料?
合肥明图网站建设小编认为一个好的网站在做好之前,应该要先准备好这些基本资料,下面我们就具体的来看一下吧。拟定网站名称例如我们的名字是“明图网络”,您可以采用公司名称,或者自己单独拟一个,不一定和公司名称一致。选定网站域名(网址)域名就是例如(www.my0551.com),域名是网站的组成部分,您可以将拟的域名发给我们,我们帮您核实是否可以注册。我们仅代注册,域名所有人一定是您或者您的公司所有,非
响应式网站有什么优势?
做响应式网站建立的时分,普通的报价都在几万块钱,客户不了解为什么这样贵,今天合肥明图网站建设小编就在在这里跟大家说一下,您看了这篇文章就可以了解了。网站建立公司的增加,给客户的选择行增加,但是随之而来的懊恼也在增加,不晓得改怎样判别一家建站公司的实力,也不能精确定位建站公司给出的报价,少则几百,多则几万以至几十万。响应式网站开发有着其自身的优势,由于不论是PC端还是挪动端,都可以依据访问设备的不同
合肥网站建设小编今天来说一下什么是伪类选择器和伪元素选择器
伪类选择器,和一般的DOM中的元素样式不一样,它并不改变任何DOM内容。只是插入了一些修饰类的元素,这些元素对于用户来说是可见的,但是对于DOM来说不可见。伪类的效果可以通过添加一个实际的类来达到。a:link|a:visited|a:hover|a:active在CSS定义中,a:hover必须被置于a:link和a:visited之后,才是有效的,a:active必须被置于a:hover之后,
::before 和 :after 中双冒号和单冒号有什么区别?
::before和:after中双冒号和单冒号有什么区别?两个冒号和一个冒号的作用其实一致的,只是在CSS3中为了区分伪类选择器和伪元素选择器,在语义上更清晰明了;伪类选择器::hover:link:active:target:not(s):focus(伪类的效果可以通过添加一个实际的类来达到)伪元素选择器:::first-letter::first-line::before::after::se
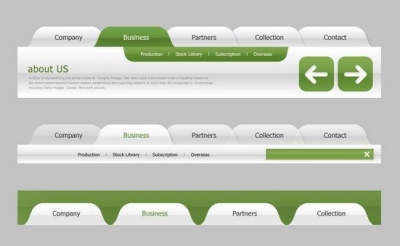
什么是面包屑导航,它在网站中起到了什么作用
什么是面包屑导航这个概念来自童话故事汉赛尔和格莱特,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们目前在网站中的位置以及如何返回。面包屑导航的作用是什么?1、让用户了解目前所处位置,以及当前页面在整个网站中的位置。(路径型)2、提供返回各个层级的快速入口,方便用户操作。(位置型)3、体
合肥网站建设小编告诉你网站在进行改版的时候需要注意哪些问题?
合肥网站建设小编认为一个网站进行改版无非就是这两个因素,第一个原因就是之前的网站的版本太老了,已经跟不上了时代潮流,另一个原因就是老网站的转化率太低,需要重新进行改版,提升网站流量!那么今天我们就跟着小编一起来了解一下就网站改版需要注意哪些?1、尽量做到URL链接对应,减少大量死链情况的发生。这样只是将域名更换了,网站页面链接路径没有发生改变,改版后只需做301重定向即可,还不会产生死链。2、原有
如何解决PC端和移动端网站的自适应兼容问题(转载)
做网页时,我们通常需要考虑到不同电脑屏幕尺寸,以及不同手机屏幕大小等问题,解决样式发生改变的情况,那么如何解决呢?现在主要是采用自适应来解决高度,宽度的,以及图片自适应问题,下面就PC端和移动端来总结一下,通常进行自适应高度和宽度,图片时,一般与页面的布局存在关系。1、最小尺寸分辨率1024*768(传统17寸显示器),则可以采用940px、960px、或者常用的980px作为最小宽度2、1024
热门服务和内容
-
2021-12-02
-
2021-12-02
-
2021-12-02
-
2021-12-02
推荐文章
-
百度搜索页面添加图片展示的方法
2022-10-09 -
网站开发的项目能开发票吗?
2022-10-08 -
什么是电商网站
2021-12-02 -
网站建设哪家公司好?
2021-12-02 -
找我们做网站有哪些保障?
2021-12-02